语义元素就是你一看元素名就能知道表示其代表的内容的含义。 例如对于文章<article>,有页头<header>,目录<catalog>,内容<content>,页脚<footer>等信息
什么是语义元素?
一个语义元素能够清楚的描述其意义给浏览器和开发者。
无语义 元素示例: <div> 和 <span> - 无需考虑内容.
语义元素示例: <form>, <table>, and <img> - 清楚的定义了它的内容.
浏览器支持
Internet Explorer 9+, Firefox, Chrome, Safari 和 Opera 支持语义元素。
注意: Internet Explorer 8 及更早版本不支持该元素。 但是文章底部提供了兼容的解决方法.
HTML5中新的语义元素
许多现有网站都包含以下HTML代码:
<div id="nav">, <div>, 或者 <div id="footer">, 来指明导航链接, 头部, 以及尾部.
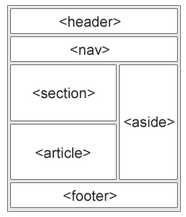
HTML5 提供了新的语义元素来明确一个Web页面的不同部分:
|
|
HTML5 <section> 元素
<section> 标签定义文档中的节(section、区段)。比如章节、页眉、页脚或文档中的其他部分。
根据W3C HTML5文档: section 包含了一组内容及其标题。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>基础教程网</title>
</head>
<body>
<section>
<h1>HTML5</h1>
<p>它是一个新的 HTML 语言版本包含了新的元素,属性和行为,同时包含了一系列可以被用来让 Web 站点和应用更加多样化,功能更强大的技术。 这套技术往往被称作 HTML5 和它的朋友们,通常简称为 HTML5。</p>
</section>
<section>
<h1>CSS3</h1>
<p>CSS演进的一个主要变化就是W3C决定将CSS3分成一系列模块。浏览器厂商按CSS节奏快速创新,因此通过采用模块方法,CSS3规范里的元素能以不同速度向前发展,因为不同的浏览器厂商只支持给定特性。但不同浏览器在不同时间支持不同特性,这也让跨浏览器开发变得复杂。 </p>
</section>
</body>
</html>
HTML5 <article> 元素
<article> 标签定义独立的内容。.
<article> 元素使用示例:
-
Forum post
-
Blog post
-
News story
-
Comment
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>基础教程网</title>
</head>
<body>
<article>
<h1>CSS3 </h1>
<p>SS3是CSS(层叠样式表)技术的升级版本,于1999年开始制订,2001年5月23日W3C完成了CSS3的工作草案,
主要包括盒子模型、列表模块、超链接方式、语言模块、背景和边框、文字特效、多栏布局等模块 。</p>
</article>
</body>
</html>
HTML5 <nav> 元素
<nav> 标签定义导航链接的部分。
<nav> 元素用于定义页面的导航链接部分区域,但是,不是所有的链接都需要包含在 <nav> 元素中!
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>基础教程网</title>
</head>
<body>
<nav>
<a href="/html/">HTML</a> |
<a href="/css/">CSS</a> |
<a href="/js/">JavaScript</a> |
<a href="/jquery/">jQuery</a>
</nav>
</body>
</html>
HTML5 <aside> 元素
<aside> 标签定义页面主区域内容之外的内容(比如侧边栏)。
aside 标签的内容应与主区域的内容相关.
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>HTML5</title>
</head>
<body>
<article>
<h1>Heading for Article</h1>
<p>Text that appears under article</p>
</article>
<aside>
<p>Text that appears under aside</p>
</aside>
</body>
</html>
HTML5 <header> 元素
<header>元素描述了文档的头部区域
<header>元素主要用于定义内容的介绍展示区域.
在页面中你可以使用多个<header> 元素.
以下示例定义了文章的头部:
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>HTML5</title>
</head>
<body>
<header>
<img src="/static/images/logo-n.png" alt="Logo">
</header>
<article>
<h1>Heading for Article</h1>
<p>Text that appears under article</p>
</article>
</body>
</html>
HTML5 <footer> 元素
<footer> 元素描述了文档的底部区域.
<footer> 元素应该包含它的包含元素
一个页脚通常包含文档的作者,著作权信息,链接的使用条款,联系信息等
文档中你可以使用多个 <footer>元素.
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>HTML5</title>
</head>
<body>
<article>
<h1>Heading for Article</h1>
<p>Text that appears under article</p>
</article>
<footer>
<p>Copyright ©2013</p>
</footer>
</body>
</html>
HTML5 <figure> 和 <figcaption> 元素
<figure>标签规定独立的流内容(图像、图表、照片、代码等等)。
<figure> 元素的内容应该与主内容相关,但如果被删除,则不应对文档流产生影响。
<figcaption> 标签定义 <figure> 元素的标题.
<figcaption>元素应该被置于 "figure" 元素的第一个或最后一个子元素的位置。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>基础教程网</title>
</head>
<body>
<figure>
<img src="venglobe.gif" alt="venglobe" width="304" height="228">
<figcaption>venglobe venglobe venglobe.</figcaption>
</figure>
</body>
</html>
HTML5语义元素汇总示例
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>语义元素</title>
</head>
<body>
<!--结构元素-->
<header>头部</header>
<section>表示一个段落:用于区域的章节表述</section>
<footer>区域的页脚部分</footer>
<nav>菜单 导航</nav>
<article>表示文章的主体内容</article>
<!--块级元素 用于区域的划分-->
<aside></aside>
<figure>
<figcaption></figcaption>
</figure>
<code>表示一段代码</code>
<dialog>表示对话
<dt>说话的人</dt><dd>内容</dd>
</dialog>
<!--语义元素-->
<mtter>一定范围的数值</mtter>
<time></time>
<progress>进度条</progress>
<video>视频</video>
<audio>音频</audio>
<!--交互元素-->
<details>一段具体内容 通过某个方法显示</details>
<datagrid>用来控制客户端数据显示</datagrid>
<menu>动态交互菜单</menu>
<command>命名</command>
<!--显示文章案例-->
<article>
<header>
<h1>HTML head 头部分的标签</h1>
<time>2015年12月12日</time>
</header>
<p>HTML head 头部分的标签、元素有很多,涉及到浏览器对网页的渲染,SEO等等,而各个浏览器内核以及各个国内浏览器厂商都有些自己的标签元素,这就造成了很多差异性。移动互联网时代,head 头部结构,移动端的meta 元素,显得更为重要。了解每个标签的意义,写出满足自己需求的head 头标签,是本文的目的。本篇以一丝的文章为基础,进行扩展总结介绍常用的head中各个标签、元素的意义以及使用场景。</p>
<footer>
<p>http://www.baidu.com</p>
</footer>
</article>
<!--评论-->
<section>
<h2>评论</h2>
<article>
<header>
<h3>李四</h3>
<p><time pubdata datatime="2013-09-23 10:00 - 11:00">一小时前</time></p>
</header>
<p>评论内容</p>
</article>
<article>
<header>
<h3>李四</h3>
<p><time pubdata datatime="2013-09-23 10:00 - 11:00">一小时前</time></p>
</header>
<p>评论内容</p>
</article>
</section>
</body>
</html>
我们可以开始使用这些语义元素吗?
以上的元素都是块元素(除了<figcaption>).
为了让这些块及元素在所有版本的浏览器中生效,你需要在样式表文件中设置一下属性 (以下样式代码可以让旧版本浏览器支持本章介绍的块级元素):
header, section, footer, aside, nav, article, figure
{
display: block;
}
Internet Explorer 8 及更早IE版本中的问题
IE8 及更早IE版本无法在这些元素中渲染CSS效果,以至于你不能使用 <header>, <section>, <footer>, <aside>, <nav>, <article>, <figure>, 或者其他的HTML5 elements.
解决办法: 你可以使用HTML5 Shiv Javascript脚本来解决IE的兼容问题。
HTML5 Shiv下载地址:http://apps.bdimg.com/libs/html5shiv/3.7/html5shiv.min.js
下载后,将以下代码放入到网页中:
<!--[if lt IE 9]>
<script src="http://apps.bdimg.com/libs/html5shiv/3.7/html5shiv.min.js"></script>
<![endif]-->
以上代码在浏览器小于IE9版本时会加载html5shiv.js文件. 你必须将其放置于<head> 元素中,因为 IE浏览器需要在头部加载后渲染这些HTML5的新元素