在线颜色选择器,调色板
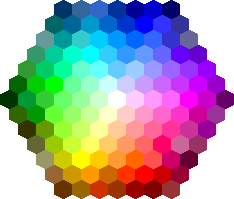
选取颜色:
或输入颜色值:或使用 HTML5: |
选择的颜色:黑色文本 阴影 白色文本 阴影 red
#ff0000
rgb(255, 0, 0)
hsl(0, 100%, 50%)
hsv(0, 100%, 100%)
|
淡 / 暗:
|
Hue
| Hue | Hex | Rgb | Hsl | Hsv | |
| 0 | #ff0000 | rgb(255, 0, 0) | hsl(0, 100%, 50%) | hsv(0, 100%, 100%) | |
| 15 | #ff4000 | rgb(255, 64, 0) | hsl(15, 100%, 50%) | hsv(15, 100%, 100%) | |
| 30 | #ff8000 | rgb(255, 128, 0) | hsl(30, 100%, 50%) | hsv(30, 100%, 100%) | |
| 45 | #ffbf00 | rgb(255, 191, 0) | hsl(45, 100%, 50%) | hsv(45, 100%, 100%) | |
| 60 | #ffff00 | rgb(255, 255, 0) | hsl(60, 100%, 50%) | hsv(60, 100%, 100%) | |
| 75 | #bfff00 | rgb(191, 255, 0) | hsl(75, 100%, 50%) | hsv(75, 100%, 100%) | |
| 90 | #80ff00 | rgb(128, 255, 0) | hsl(90, 100%, 50%) | hsv(90, 100%, 100%) | |
| 105 | #40ff00 | rgb(64, 255, 0) | hsl(105, 100%, 50%) | hsv(105, 100%, 100%) | |
| 120 | #00ff00 | rgb(0, 255, 0) | hsl(120, 100%, 50%) | hsv(120, 100%, 100%) | |
| 135 | #00ff40 | rgb(0, 255, 64) | hsl(135, 100%, 50%) | hsv(135, 100%, 100%) | |
| 150 | #00ff80 | rgb(0, 255, 128) | hsl(150, 100%, 50%) | hsv(150, 100%, 100%) | |
| 165 | #00ffbf | rgb(0, 255, 191) | hsl(165, 100%, 50%) | hsv(165, 100%, 100%) | |
| 180 | #00ffff | rgb(0, 255, 255) | hsl(180, 100%, 50%) | hsv(180, 100%, 100%) | |
| 195 | #00bfff | rgb(0, 191, 255) | hsl(195, 100%, 50%) | hsv(195, 100%, 100%) | |
| 210 | #007fff | rgb(0, 127, 255) | hsl(210, 100%, 50%) | hsv(210, 100%, 100%) | |
| 225 | #0040ff | rgb(0, 64, 255) | hsl(225, 100%, 50%) | hsv(225, 100%, 100%) | |
| 240 | #0000ff | rgb(0, 0, 255) | hsl(240, 100%, 50%) | hsv(240, 100%, 100%) | |
| 255 | #4000ff | rgb(64, 0, 255) | hsl(255, 100%, 50%) | hsv(255, 100%, 100%) | |
| 270 | #7f00ff | rgb(127, 0, 255) | hsl(270, 100%, 50%) | hsv(270, 100%, 100%) | |
| 285 | #bf00ff | rgb(191, 0, 255) | hsl(285, 100%, 50%) | hsv(285, 100%, 100%) | |
| 300 | #ff00ff | rgb(255, 0, 255) | hsl(300, 100%, 50%) | hsv(300, 100%, 100%) | |
| 315 | #ff00bf | rgb(255, 0, 191) | hsl(315, 100%, 50%) | hsv(315, 100%, 100%) | |
| 330 | #ff0080 | rgb(255, 0, 128) | hsl(330, 100%, 50%) | hsv(330, 100%, 100%) | |
| 345 | #ff0040 | rgb(255, 0, 64) | hsl(345, 100%, 50%) | hsv(345, 100%, 100%) | |
| 360 | #ff0000 | rgb(255, 0, 0) | hsl(0, 100%, 50%) | hsv(0, 100%, 100%) |
HSL Saturation
| Sat | Hex | Rgb | Hsl | Hsv | |
| 100% | #ff0000 | rgb(255, 0, 0) | hsl(0, 100%, 50%) | hsv(0, 100%, 100%) | |
| 95% | #f90606 | rgb(249, 6, 6) | hsl(0, 95%, 50%) | hsv(0, 97%, 98%) | |
| 90% | #f20d0d | rgb(242, 13, 13) | hsl(0, 90%, 50%) | hsv(0, 95%, 95%) | |
| 85% | #ec1313 | rgb(236, 19, 19) | hsl(0, 85%, 50%) | hsv(0, 92%, 93%) | |
| 80% | #e61919 | rgb(230, 25, 25) | hsl(0, 80%, 50%) | hsv(0, 89%, 90%) | |
| 75% | #df2020 | rgb(223, 32, 32) | hsl(0, 75%, 50%) | hsv(0, 86%, 88%) | |
| 70% | #d92626 | rgb(217, 38, 38) | hsl(0, 70%, 50%) | hsv(0, 82%, 85%) | |
| 65% | #d22d2d | rgb(210, 45, 45) | hsl(0, 65%, 50%) | hsv(0, 79%, 83%) | |
| 60% | #cc3333 | rgb(204, 51, 51) | hsl(0, 60%, 50%) | hsv(0, 75%, 80%) | |
| 55% | #c63939 | rgb(198, 57, 57) | hsl(0, 55%, 50%) | hsv(0, 71%, 78%) | |
| 50% | #bf4040 | rgb(191, 64, 64) | hsl(0, 50%, 50%) | hsv(0, 67%, 75%) | |
| 45% | #b94646 | rgb(185, 70, 70) | hsl(0, 45%, 50%) | hsv(0, 62%, 73%) | |
| 40% | #b34d4d | rgb(179, 77, 77) | hsl(0, 40%, 50%) | hsv(0, 57%, 70%) | |
| 35% | #ac5353 | rgb(172, 83, 83) | hsl(0, 35%, 50%) | hsv(0, 52%, 68%) | |
| 30% | #a65959 | rgb(166, 89, 89) | hsl(0, 30%, 50%) | hsv(0, 46%, 65%) | |
| 25% | #9f6060 | rgb(159, 96, 96) | hsl(0, 25%, 50%) | hsv(0, 40%, 63%) | |
| 20% | #996666 | rgb(153, 102, 102) | hsl(0, 20%, 50%) | hsv(0, 33%, 60%) | |
| 15% | #936c6c | rgb(147, 108, 108) | hsl(0, 15%, 50%) | hsv(0, 26%, 58%) | |
| 10% | #8c7373 | rgb(140, 115, 115) | hsl(0, 10%, 50%) | hsv(0, 18%, 55%) | |
| 5% | #867979 | rgb(134, 121, 121) | hsl(0, 5%, 50%) | hsv(0, 10%, 53%) | |
| 0% | #808080 | rgb(128, 128, 128) | hsl(0, 0%, 50%) | hsv(0, 0%, 50%) |
HSL 淡 / 暗
| Lum | Hex | Rgb | Hsl | Hsv | |
| 100% | #ffffff | rgb(255, 255, 255) | hsl(0, 0%, 100%) | hsv(0, 0%, 100%) | |
| 95% | #ffe5e5 | rgb(255, 229, 229) | hsl(0, 100%, 95%) | hsv(0, 10%, 100%) | |
| 90% | #ffcccc | rgb(255, 204, 204) | hsl(0, 100%, 90%) | hsv(0, 20%, 100%) | |
| 85% | #ffb3b3 | rgb(255, 179, 179) | hsl(0, 100%, 85%) | hsv(0, 30%, 100%) | |
| 80% | #ff9999 | rgb(255, 153, 153) | hsl(0, 100%, 80%) | hsv(0, 40%, 100%) | |
| 75% | #ff8080 | rgb(255, 128, 128) | hsl(0, 100%, 75%) | hsv(0, 50%, 100%) | |
| 70% | #ff6666 | rgb(255, 102, 102) | hsl(0, 100%, 70%) | hsv(0, 60%, 100%) | |
| 65% | #ff4d4d | rgb(255, 77, 77) | hsl(0, 100%, 65%) | hsv(0, 70%, 100%) | |
| 60% | #ff3333 | rgb(255, 51, 51) | hsl(0, 100%, 60%) | hsv(0, 80%, 100%) | |
| 55% | #ff1a1a | rgb(255, 26, 26) | hsl(0, 100%, 55%) | hsv(0, 90%, 100%) | |
| 50% | #ff0000 | rgb(255, 0, 0) | hsl(0, 100%, 50%) | hsv(0, 100%, 100%) | |
| 45% | #e60000 | rgb(230, 0, 0) | hsl(0, 100%, 45%) | hsv(0, 100%, 90%) | |
| 40% | #cc0000 | rgb(204, 0, 0) | hsl(0, 100%, 40%) | hsv(0, 100%, 80%) | |
| 35% | #b30000 | rgb(179, 0, 0) | hsl(0, 100%, 35%) | hsv(0, 100%, 70%) | |
| 30% | #990000 | rgb(153, 0, 0) | hsl(0, 100%, 30%) | hsv(0, 100%, 60%) | |
| 25% | #800000 | rgb(128, 0, 0) | hsl(0, 100%, 25%) | hsv(0, 100%, 50%) | |
| 20% | #660000 | rgb(102, 0, 0) | hsl(0, 100%, 20%) | hsv(0, 100%, 40%) | |
| 15% | #4d0000 | rgb(77, 0, 0) | hsl(0, 100%, 15%) | hsv(0, 100%, 30%) | |
| 10% | #330000 | rgb(51, 0, 0) | hsl(0, 100%, 10%) | hsv(0, 100%, 20%) | |
| 5% | #1a0000 | rgb(26, 0, 0) | hsl(0, 100%, 5%) | hsv(0, 100%, 10%) | |
| 0% | #000000 | rgb(0, 0, 0) | hsl(0, 0%, 0%) | hsv(0, 0%, 0%) |
HSV Saturation
| Sat | Hex | Rgb | Hsl | Hsv | |
| 100% | #ff0000 | rgb(255, 0, 0) | hsl(0, 100%, 50%) | hsv(0, 100%, 100%) | |
| 95% | #ff0d0d | rgb(255, 13, 13) | hsl(0, 100%, 53%) | hsv(0, 95%, 100%) | |
| 90% | #ff1919 | rgb(255, 25, 25) | hsl(0, 100%, 55%) | hsv(0, 90%, 100%) | |
| 85% | #ff2626 | rgb(255, 38, 38) | hsl(0, 100%, 57%) | hsv(0, 85%, 100%) | |
| 80% | #ff3333 | rgb(255, 51, 51) | hsl(0, 100%, 60%) | hsv(0, 80%, 100%) | |
| 75% | #ff4040 | rgb(255, 64, 64) | hsl(0, 100%, 63%) | hsv(0, 75%, 100%) | |
| 70% | #ff4d4d | rgb(255, 77, 77) | hsl(0, 100%, 65%) | hsv(0, 70%, 100%) | |
| 65% | #ff5959 | rgb(255, 89, 89) | hsl(0, 100%, 68%) | hsv(0, 65%, 100%) | |
| 60% | #ff6666 | rgb(255, 102, 102) | hsl(0, 100%, 70%) | hsv(0, 60%, 100%) | |
| 55% | #ff7373 | rgb(255, 115, 115) | hsl(0, 100%, 73%) | hsv(0, 55%, 100%) | |
| 50% | #ff8080 | rgb(255, 128, 128) | hsl(0, 100%, 75%) | hsv(0, 50%, 100%) | |
| 45% | #ff8c8c | rgb(255, 140, 140) | hsl(0, 100%, 78%) | hsv(0, 45%, 100%) | |
| 40% | #ff9999 | rgb(255, 153, 153) | hsl(0, 100%, 80%) | hsv(0, 40%, 100%) | |
| 35% | #ffa6a6 | rgb(255, 166, 166) | hsl(0, 100%, 83%) | hsv(0, 35%, 100%) | |
| 30% | #ffb3b3 | rgb(255, 179, 179) | hsl(0, 100%, 85%) | hsv(0, 30%, 100%) | |
| 25% | #ffbfbf | rgb(255, 191, 191) | hsl(0, 100%, 88%) | hsv(0, 25%, 100%) | |
| 20% | #ffcccc | rgb(255, 204, 204) | hsl(0, 100%, 90%) | hsv(0, 20%, 100%) | |
| 15% | #ffd9d9 | rgb(255, 217, 217) | hsl(0, 100%, 93%) | hsv(0, 15%, 100%) | |
| 10% | #ffe6e6 | rgb(255, 230, 230) | hsl(0, 100%, 95%) | hsv(0, 10%, 100%) | |
| 5% | #fff2f2 | rgb(255, 242, 242) | hsl(0, 100%, 98%) | hsv(0, 5%, 100%) | |
| 0% | #ffffff | rgb(255, 255, 255) | hsl(0, 0%, 100%) | hsv(0, 0%, 100%) |
HSV 亮 / 暗
| Value | Hex | Rgb | Hsl | Hsv | |
| 100% | #ff0000 | rgb(255, 0, 0) | hsl(0, 100%, 50%) | hsv(0, 100%, 100%) | |
| 95% | #f20000 | rgb(242, 0, 0) | hsl(0, 100%, 48%) | hsv(0, 100%, 95%) | |
| 90% | #e60000 | rgb(230, 0, 0) | hsl(0, 100%, 45%) | hsv(0, 100%, 90%) | |
| 85% | #d90000 | rgb(217, 0, 0) | hsl(0, 100%, 43%) | hsv(0, 100%, 85%) | |
| 80% | #cc0000 | rgb(204, 0, 0) | hsl(0, 100%, 40%) | hsv(0, 100%, 80%) | |
| 75% | #bf0000 | rgb(191, 0, 0) | hsl(0, 100%, 38%) | hsv(0, 100%, 75%) | |
| 70% | #b30000 | rgb(179, 0, 0) | hsl(0, 100%, 35%) | hsv(0, 100%, 70%) | |
| 65% | #a60000 | rgb(166, 0, 0) | hsl(0, 100%, 33%) | hsv(0, 100%, 65%) | |
| 60% | #990000 | rgb(153, 0, 0) | hsl(0, 100%, 30%) | hsv(0, 100%, 60%) | |
| 55% | #8c0000 | rgb(140, 0, 0) | hsl(0, 100%, 28%) | hsv(0, 100%, 55%) | |
| 50% | #800000 | rgb(128, 0, 0) | hsl(0, 100%, 25%) | hsv(0, 100%, 50%) | |
| 45% | #730000 | rgb(115, 0, 0) | hsl(0, 100%, 23%) | hsv(0, 100%, 45%) | |
| 40% | #660000 | rgb(102, 0, 0) | hsl(0, 100%, 20%) | hsv(0, 100%, 40%) | |
| 35% | #590000 | rgb(89, 0, 0) | hsl(0, 100%, 18%) | hsv(0, 100%, 35%) | |
| 30% | #4d0000 | rgb(77, 0, 0) | hsl(0, 100%, 15%) | hsv(0, 100%, 30%) | |
| 25% | #400000 | rgb(64, 0, 0) | hsl(0, 100%, 13%) | hsv(0, 100%, 25%) | |
| 20% | #330000 | rgb(51, 0, 0) | hsl(0, 100%, 10%) | hsv(0, 100%, 20%) | |
| 15% | #260000 | rgb(38, 0, 0) | hsl(0, 100%, 8%) | hsv(0, 100%, 15%) | |
| 10% | #1a0000 | rgb(26, 0, 0) | hsl(0, 100%, 5%) | hsv(0, 100%, 10%) | |
| 5% | #0d0000 | rgb(13, 0, 0) | hsl(0, 100%, 3%) | hsv(0, 100%, 5%) | |
| 0% | #000000 | rgb(0, 0, 0) | hsl(0, 0%, 0%) | hsv(0, 0%, 0%) |
RGB (Red, Green, Blue)
| Red | Green | Blue |
|---|---|---|
| 255 | 0 | 0 |
rgb(255, 0, 0) #ff0000