HTML DOM允许JavaScript使用节点关系导航节点树。
DOM节点
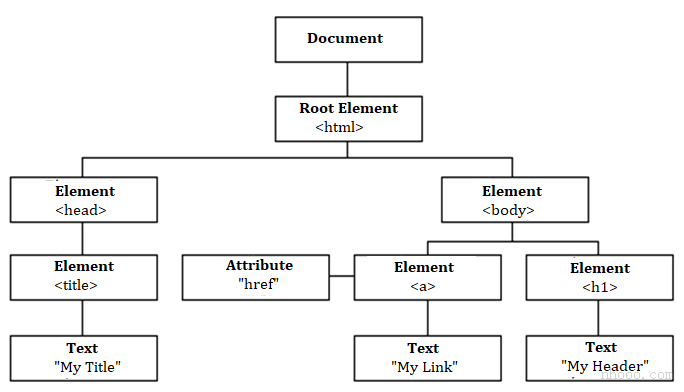
根据W3C HTML DOM标准,HTML文档中的所有内容都是一个节点:
-
整个文档是一个文档节点
-
每个HTML元素都是一个元素节点
-
HTML元素内的文本是文本节点
-
每个HTML属性都是一个属性节点(不建议使用)
-
所有注释都是注释节点

使用HTML DOM,可以通过JavaScript访问节点树中的所有节点。
可以创建新节点,并且可以修改或删除所有节点。
节点关系
节点树中的节点之间具有层次关系。
术语“父母”,“孩子”和“兄弟姐妹”用于描述关系。
-
在节点树中,顶部节点称为根(或根节点)
-
每个节点只有一个父节点,根节点除外(根节点没有父节点)
-
一个节点可以有多个子节点
-
兄弟姐妹(兄弟姐妹)是具有相同父节点的节点
<html>
<head>
<title>DOM Tutorial</title>
</head>
<h1>DOM Nodes</h1>
<p>Hello, World</p>
</html>
从上面的HTML中,您可以阅读:
<html>是根节点,并且没有父节点
<html>是<head>和<body>的父级
<head>是<html>的第一个孩子
<body>是<html>的最后一个孩子
和:
<head>有一个孩子:<title>
<title>有一个孩子(一个文本节点):“ DOM Tutorial”
<body>有两个孩子:<h1>和<p>
<h1>有一个孩子(一个文本节点):“ DOM Nodes”
<p>有一个孩子(一个文本节点):“ Hello,world”
<h1>和<p>是同级
在节点之间导航
您可以使用以下节点属性在具有JavaScript的节点之间导航:
- parentNode
- childNodes[
nodenumber
- ]
- firstChild
- lastChild
- nextSibling
- previousSibling
访问子节点
您可以使用firstChildDOM节点的属性来访问节点的第一个直接子节点。
<p id="para">
<span>First span</span>
<b>First Bold</b>
</p>
<script>
var para = document.getElementById("para");
alert(para.firstElementChild.nodeName); // returns SPAN
</script>
注意:在上面的示例中,输出将是#text,因为插入了文本节点以维护标记之间的空白。任何空格都会创建一个#text节点,从单个空格到多个空格,返回,制表符等。
但是,如果删除空格,则不会插入#text节点,并且span元素将成为段落的第一个子元素:
<p id="para"><span>First span</span> <b>First Bold</b></p>
<script>
var para = document.getElementById("para");
alert(para.firstChild.nodeName); // returns SPAN
</script>
访问第一个孩子也可以这样进行:
para.childNodes[0].nodeName; // returns SPAN
您可以使用lastChildDOM节点的属性来访问节点的最后一个直接子节点。
para.lastChild.nodeName; // returns B
为避免出现#text或#comment节点firstChild并lastChild返回该问题,您可以选择使用:
-
firstElementChild
-
lastElementChild
firstElementChild属性返回指定父元素的第一个子元素。
<p id="para">
<span>First span</span>
<b>First Bold</b>
</p>
<script>
var para = document.getElementById("para");
alert(para.firstElementChild.nodeName); // returns SPAN
</script>
lastElementChild属性返回指定父元素的最后一个子元素。
<p id="para">
<span>First span</span>
<b>First Bold</b>
</p>
<script>
var para = document.getElementById("para");
alert(para.lastElementChild.nodeName); // returns B
</script>
注:本nodeName是一个只读属性,返回当前节点作为字符串的名称。
访问父节点
您可以使用parentNode属性来访问DOM树中指定节点的父级。
<div>
<p>This is first P inside DIV</p>
<p id="para">This is second P inside DIV</p>
<p>This is third P inside DIV</p>
</div>
<script>
var para = document.getElementById("para");
alert(para.parentNode.nodeName); // returns DIV
</script>
您还可以使用parentElement属性返回指定元素的父元素。
访问兄弟节点
您可以使用previousSibling和nextSibling属性来访问DOM树中的上一个和下一个节点。
<div id="div-1">Here is div-1</div>
<div id="div-2">Here is div-2</div>
<div id="div-3">Here is div-3</div>
<script>
var x = document.querySelector("#div-2");
alert(x.previousSibling.nodeName);
alert(x.nextSibling.nodeName);
</script>
或者,您可以使用previousElementSibling和nextElementSibling来跳过任何空白文本节点来获取上一个和下一个同级元素。
<div id="div-1">Here is div-1</div>
<div id="div-2">Here is div-2</div>
<div id="div-3">Here is div-3</div>
<script>
var x = document.querySelector("#div-2");
alert(x.previousElementSibling.textContent);
alert(x.nextElementSibling.textContent);
</script>
textContent属性表示节点的文本内容。
DOM根节点
以下两个属性允许访问整个文档:
-
document.body
-
document.documentElement
document.body属性设置或返回文档的元素。
<!DOCTYPE html>
<html>
<p>Hello, World!</p>
<div>
<p>DOM根节点</p>
<p>document.body属性设置或返回文档的body元素。</p>
</div>
<script>
alert(document.body.innerHTML);
</script>
</html>
document.documentElement属性返回文档的<html>元素。
<!DOCTYPE html>
<html>
<p>Hello, World!</p>
<div>
<p>DOM根节点</p>
<p>document.documentElement属性返回文档的根元素。</p>
</div>
<script>
alert(document.documentElement.innerHTML);
</script>
</html>
nodeType属性
nodeType属性以数字形式返回指定节点的节点类型。
var x = document.getElementById("myPara").nodeType;
DOM树由不同类型的节点组成,例如元素,文本,注释等。
每个节点都有一个nodeType属性,可用于查找要处理的节点类型。
下表列出了最重要的节点类型:
| 节点 | 类型 | 例 |
|---|---|---|
| ELEMENT_NODE | 1个 | <p class="heading">Hello, World</p> |
| ATTRIBUTE_NODE | 2 | class =“heading”(不建议使用) |
| TEXT_NODE | 3 | Hello, World |
| COMMENT_NODE | 8 | <!--这是注释--> |
| DOCUMENT_NODE | 9 | HTML文档本身(<html>的父级) |
| DOCUMENT_TYPE_NODE | 10 | <!doctype html> |